Allow File Uploads in Forms
Usage
Just write<script src="upload"></script>
or
<script src="upload_mandatory"></script>
once or more than once somewhere in your form. This will insert the upload dialogue(s).
Remember: This works only in the form-section (that is between [fo:] and [:fo], max. 1 form-section allowed per page).
Further, HTML and JavaScript have to be in a HTML-section between [h:] and [:h] (more than 1 HTML-section per page is ok, but not nested).
The allowed file extensions are configured in configallowedfileextensions.php
Is your u5CMS installation up-to-date and ready for this functionality?For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.4.3 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V8.3.3, see the following instructions:
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

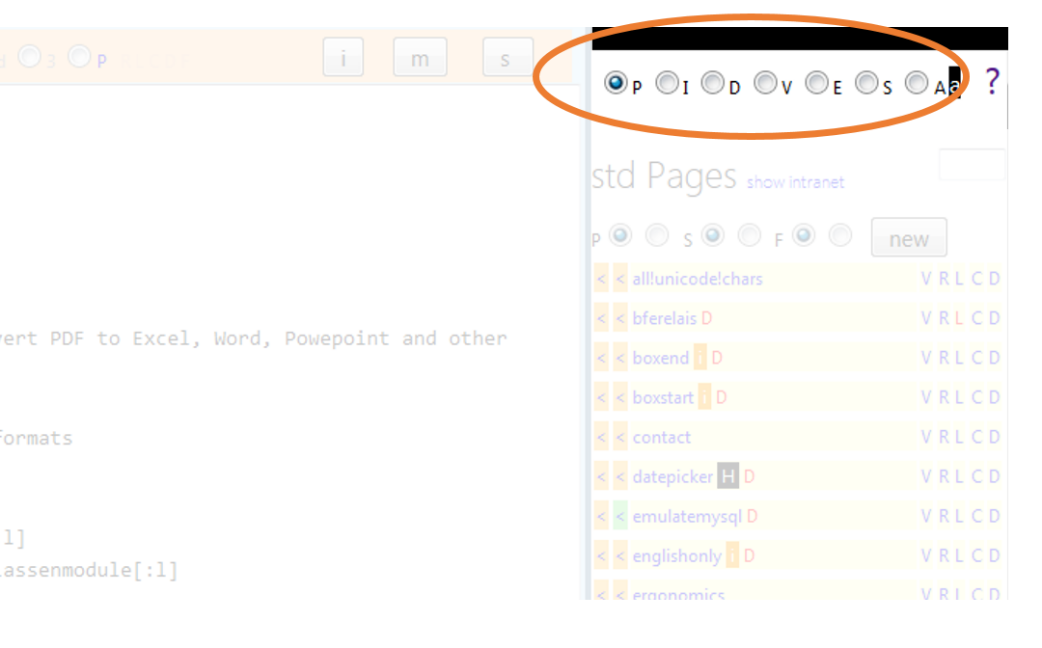
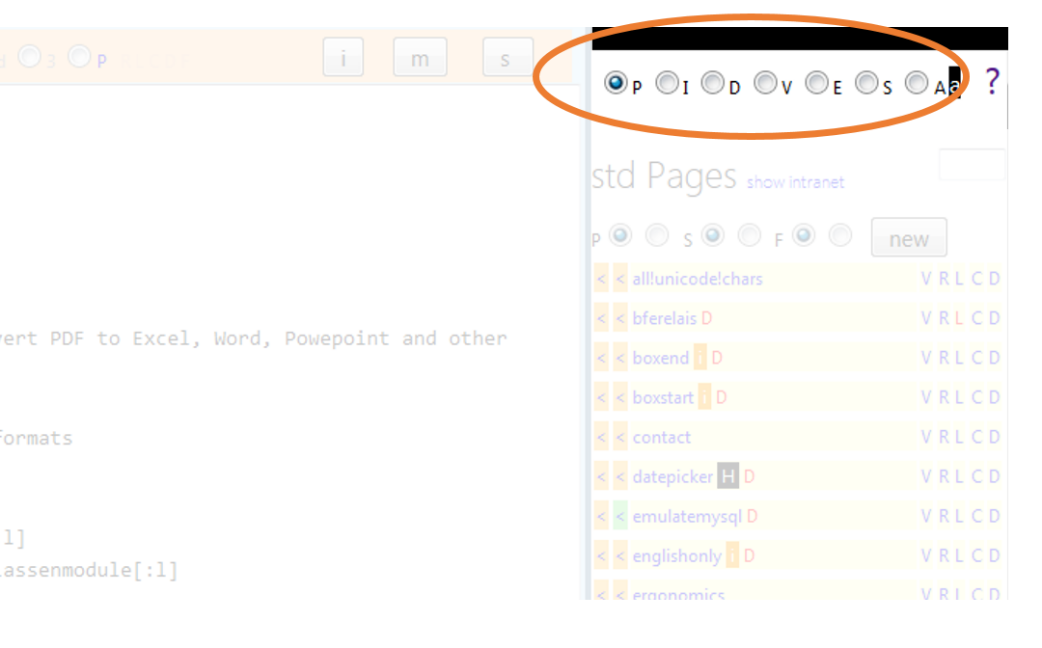
- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Example Result
Code of the Example Result[fo:]
[fi:]
[le:]Your data[:le]
[h:]
<input type="hidden" name="thanks" value="thanks" />
<script src="upload_mandatory"></script>
<label> </label><input type="submit" value="send" />
[:h]
[:fi]
[:fo]Extended Code for picture upload with preview
[fo:]
[fi:]
[le:]Your data[:le]
[h:]
<input type="hidden" name="thanks" value="thanks" />
<script src="Pupload_mandatory"></script>
<script>
function showimages() {
document.getElementById('u1').src=document.getElementById('userupload1').value;
if(document.getElementById('userupload1').value.length<4) document.getElementById('u1').style.display='none';
else document.getElementById('u1').style.display='block';
setTimeout("showimages()",777);
}
setTimeout("showimages()",777);
</script>
[:h]
[:fi]
[:fo]
Notice: It must be Pupload for picture preview!
Note
Files uploaded with <script src="upload"></script> or <script src="upload_mandatory"></script> are not directly publicly surfable. Nevertheless you can render them on your page with the syntax [fieldname|formname:dat] where as fieldname is userupload1 (for the first upload or Pupload field on a page) and formname is the value of the get-parameter c of the page containing the form; that is for the page at hand [userupload1*|u5euploads:dat] (the asterisk is necessary because the upload was declared as mandatory, cf. Code of the Example Result above) also see How To Render Form Data).However, if you want to have files arrived by user upload directly publicly surfable (and indexable by search engines), add a preceding capital letter P as follows:
<script src="Pupload"></script>
or
<script src="Pupload_mandatory"></script>
About the filenames generated with upload and Pupload
If the uploader was logged in, his or her e-mail address may be incorporated in the filename of the uploaded file as follows:
Prerequisites for certain u5CMS versions
Since u5CMS 5.2.8: no prerequisites.
u5CMS 5.x to 5.2.7: $usesessioninsteadofbasicauth='no'; in config.php.
u5CMS before 5: no prerequisites.
For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.4.3 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V8.3.3, see the following instructions:
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
When using upload or upload_mandatory...
- The real filename is never shown when (publicly) rendering links/images with the dat-command to/of this file unless you set $revealorigfilenames='yes'; in config.php of your u5CMS installation. $revealorigfilenames='yes'; makes the real filename appear when the file will be downloaded.
- The real filename contains the e-mail address of the uploader unless you set $showemailinuploadfilenames='no'; or $showemailinuploadfilenames='hash'; in config.php of your u5CMS installation. This parameter is available since u5CMS version 5.2.8 and is not mentioned in the initial config.php.
When using Pupload or Pupload_mandatory...
- The real filename is always shown when (publicly) rendering links/images with the dat-command to/of this file.
- Since u5CMS 5.2.8 the real filename DOES NOT contain the e-mail address of the uploader unless you set $showemailinPuploadfilenames='yes'; in config.php of your u5CMS installation. This parameter is available since u5CMS version 5.2.8 and is not mentioned in the initial config.php.
