How to direct Forms to PayPal
Usually you direct a form to a thanks page you define in the form's thanks value. If you want to direct a form to PayPal for that your customers can make a payment after filling in the form on your homepage do the following:1.
Is your u5CMS installation up-to-date and ready for this functionality?×
For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.4.3 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V8.3.3, see the following instructions:
u5CMS — How to update an existing installation (version 4 and above)
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S special function's code (htmltemplate & css) section and safe it!
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA's→S→Code and this code to cssnavleftsubtop in PIDVESA's→S→Code and this code to cssnavtop in PIDVESA's→S→Code
×
These update instructions are for u5CMS versions 4 and above. For versions below 4 read this!
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

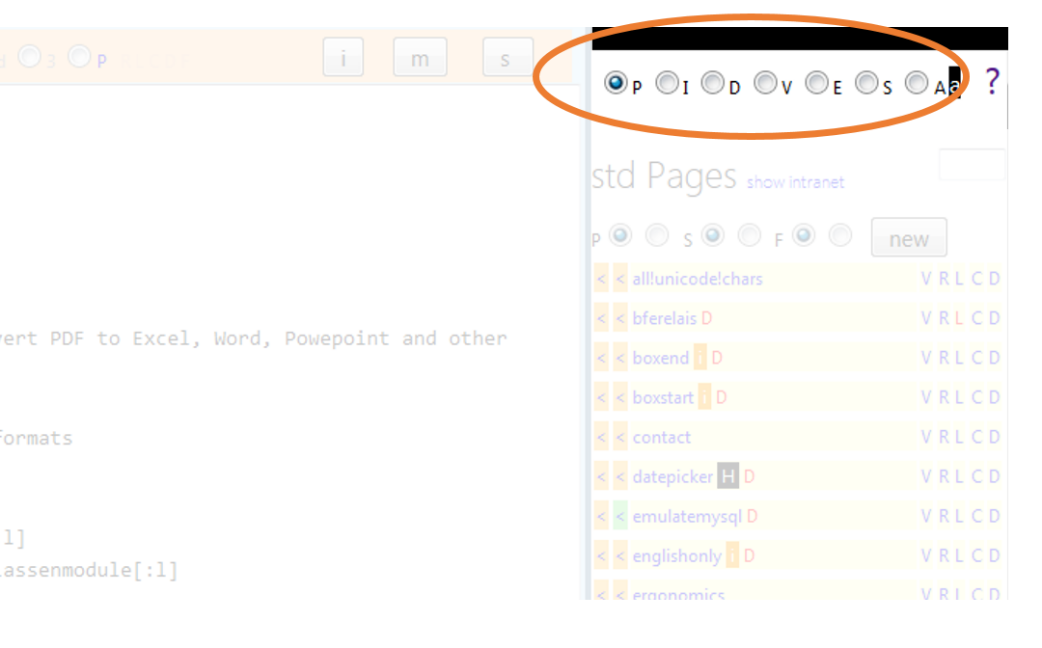
- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
×

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
Create a page named paypal containing EXACTLY this
(change the e-mail address to your e-mail address (which must be you account at PayPal) and create the highlighted pages in your u5CMS backend; do not change the string [_myurl_], this is a superglobal inserting the correct URL)
[h:]
<input type="hidden" name="business" value="info@maarsen.ch">
<input type="hidden" name="item_name" value="Purchase XY">
<input type="hidden" name="currency_code" value="CHF">
<input type="hidden" name="amount" value="0">
<input type="hidden" name="return" value="[_myurl_]?c=paypalok">
<input type="hidden" name="cancel" value="[_myurl_]?c=paypalcancel">
<input type="hidden" name="no_shipping" value="1">
<input type="hidden" name="shipping" value="0">
<input type="hidden" name="shipping2" value="0">
<input type="hidden" name="handling" value="0">
<input type="hidden" name="image_url" value="[_myurl_]r/logo/logo_en.jpg">
<script>
document.u5form.action='paypal.php?'+document.u5form.action.split('?')[1];
</script>
[:h]
Now let's talk about the above fields:
- "business" must contain the e-mail address with wich you access your PayPal Account.
- "item_name" must somehow describe what the customer bought. You may populate this value dynamically with JavaScript.
- "currency_code" must be a currency code allowed by PayPal, e.g. CHF"
- "amount" is the total amount. Calculate it with JavaScript then insert it here (with JavaScript too).
- "return" contains the page of your site to which the customer will be returned after the payment.
- "cancel" contains the page of your site to which the customer will be returned when he or she cancels the payment.
- "no_shipping" set to 1 means that the customer will not be asked for a shipping address (again) on the PayPal site.
- "shipping" contains the shipping costs already contained in "amount". Calculate it with JavaScript then insert it here (with JavaScript too).
- "image_url" is your logo which will be shown on the PayPal page.
3.
Now create a page named payment containing this:
[[[[Payment]]]]
[fo:]
[fi:]
[le:]Your data[:le]
[h:]
<input type="hidden" name="thanks" value="thanks" />
<label>Last name, first name / company*</label><input type="text" name="name_mandatory" />
<label>Street*</label><input type="text" name="street_mandatory" />
<label>ZIP, Town*</label><input type="text" name="zipplace_mandatory" />
<label>Phone*</label><input type="text" name="phone_mandatory" />
<label >Email*</label><input type="text" name="youremail_mandatory" />
<label>Amount CHF*</label>
<input type="text" name="amount_mandatory" onchange="if (this.value!=noy(this.value)) this.value=noy(this.value);document.u5form.amount.value=this.value;" onkeyup="if (this.value!=noy(this.value)) this.value=noy(this.value)">
<label>How would you like to pay?*</label>
<select name="paymentmethod_mandatory">
<option value="">please select...</option>
<option value="PayPal">
I will pay with credit card (PayPal) on the following page</option>
</select>
<label>Comment</label><textarea rows="3" style="width:98%" type="text" name="remarks"></textarea>
<label >How much is one hundred minus one? (Enter result as number) [whythis]</label><input type="text" name="cliving_mandatory" />
<label> </label><input type="submit" value="send" />
[$$$:paypal]
<script>
document.u5form.action='paypal.php?'+document.u5form.action.split('?')[1];
function noy(string) {
for (var i=0, output='', valid="0123456789.,"; i<string.length; i++)
if (valid.indexOf(string.charAt(i)) != -1)
output += string.charAt(i)
return output.replace(',','.');
}
</script>
<input type="hidden" name="em2cu" value="off" />
[:h]
[:fi]
[:fo]
The Result Looks Like This
Display ResultExtended Code Examples
donation (see live: )pay membership (see live: )
book a tour (see live: )
