How To Count Items in an Order Form Not to Exceed the Stock
You can create forms which control the amount of ordered items for that you do not run out of stock. You can use forms with this functionality on any page in your CMS but not on the main page (start page, homepage), because this page often lacks the GET-parameter 'c'.Is your u5CMS installation up-to-date and ready for this functionality?For the functionality described on the page at hand, make sure you are using a current u5CMS version. You'll find the version number by surfing to your website and switching your browser to show the HTML source code. At the very bottom of the source code you'll find a line like this:
<!-- This site runs with u5CMS version 12.4.3 from https://yuba.ch/u5cms -->If there is no such line or no version number or one lower than V8.3.3, see the following instructions:
- On your server, go to the files of your old (current) u5CMS installation and copy config.php to config.old.php
- Download the ZIP-File , unzip it and delete the file favicon.ico
- Further, delete all contents in folder r EXCEPT runonce.php
- Transfer the remaining files and folders from the ZIP file over the existing installation (FTP upload)
- Now, on your server, copy the database connection parameters $host $username $password $db from config.old.php to config.php If there are other dedicated settings in config.old.php, set the same in config.php (compare parameter by parameter)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA's S code section, for your site to work correctly again.×

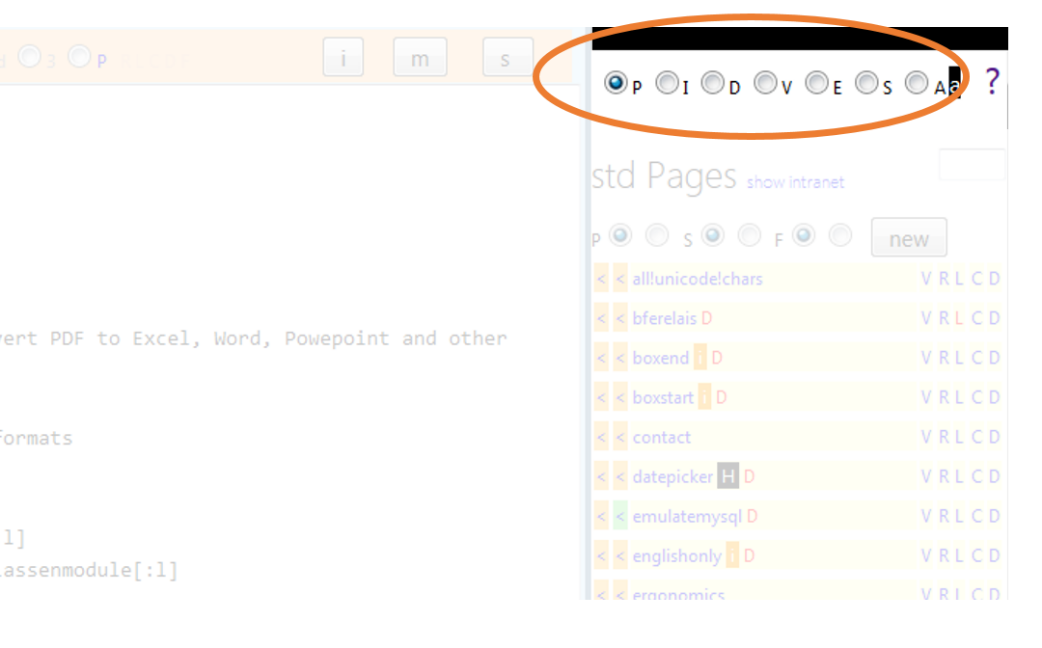
- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
- You must now log in to the backend of your (now updated) u5CMS installation via https://urltoyouru5cmsfrontend/u5admin for that the database will be updated too
A) If the layout does not look right after having done step 7, go to https://urltoyouru5cmsfrontend/u5admin and open a css-object (e. g. csslayout) in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
B) If your navigation does not look well, copy this code to cssnavleft in PIDVESA

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)

- PIDVESA: The very right column of your u5CMS backend is your repository. PIDVESA stands for Pages, Images, Documents, Videos, External Links, Special Functions, and Account. Find these things by clicking the respective radios P I D V E S or A in the top right corner of your backend screen; cf short reference (pdf)
C) If after A) and B) the layout still does not look right, change the doctype <!DOCTYPE html> to the old one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Example 1, Stock Control
In this example we are selling fruits. We have to indicate in the input-tag's name the keyword _MAX_ (in upper case letters between underscores!) then which status counts towards the quota and what's the quota; the input field must be an input field (not select!), it must contain an onchange-event triggering the function MAX with the value this.name, and it must be followed thightly (no whitespace!) by an empty span. The example syntax is:<input type="text" name="apples_MAX_1234_82" onchange="MAX(this.name)" /><span></span>
In this example we define that status 1, 2, 3, and 4 count towards the quota and the quota is 82 items. So the system will allow orders until 82 items are ordered. When you delete an order (what means setting it to status 5), it won't count to the quota any longer.
Do not forget that your form needs the function MAX! You have to include this function as last line of your html as
<script src="MAX"></script>
before closing the html-section with [:h]
Here is the code of a full form with this behaviour:
[fo:]
[fi:]
[le:]Your data[:le]
[h:]
<!--Hidden fields in your form. You should have them in your form!-->
<input type="hidden" name="ouremail" value="enter@youremailaddress.here" />
<input type="hidden" name="thanks" value="thanks" />
<input type="hidden" name="thankssubject" value="Thank you for your message!" />
<input type="hidden" name="thankstext" value="Thank you for your order! Please find it quoted below:" />
<input type="hidden" name="thanksgreetings" value="Yours faithfully, John Smith" />
<h2>Fruit Order Example</h2>
Please enter the quantity (items) for each fruit. The <b>R=</b> value shows how many pieces are still in stock.
<p>
<label>Apples</label>
<input type="text" name="appls_MAX_1234_82"
onchange="MAX(this.name)" style="width:50px" /><span style="padding-left:11px"></span>
<p>
<label>Bananas</label>
<input type="text" name="bananas_MAX_1234_53"
onchange="MAX(this.name)" style="width:50px"/><span style="padding-left:11px"></span>
<p>
<label>Pears</label>
<input type="text" name="pears_MAX_1234_41"
onchange="MAX(this.name)" style="width:50px" /><span style="padding-left:11px"></span>
<p>
<label>Name*</label>
<input size="77" type="text" name="name_mandatory" />
<label >E-Mail*</label>
<input size="77" type="text" name="youremail_mandatory" />
<label >How much is hundred minus one (enter digits)? [whythis]</label>
<input size="77" type="text" name="cliving_mandatory" />
<label> </label><input type="submit" value="send" />
<script src="MAX"></script>
[:h]
[:fi]
[:fo]
Example 2, add User Control
Of course example 2 works only if your form is in the intranet for that the users are logged in. Example syntax:<input type="text" name="apples_MAX_1234_82_10_40" onchange="MAX(this.name)" /><span></span>
You see that in example 2 there are two more values than in example 1, namely 10 and 40. Value 10 says that the user only is allowed to order 10 apples (in this and later orders). The value 40 says that the total amount of items in this and later orders (let's say there are also bananas and pears on the list) may not exceed 40 for each user.
